今天在B站看到一个用 AnimateDiff 制作 logo 动画的教程,尝试操作了下,果然如我所愿8G显存确实跑不了ControlNet,直接爆显存。下面的例子生成视频的时候没有使用ControlNet,所以动画幅度大的时候基本就跑样了,最终我反向操作把效果图放到了最后,然后用剪映加上了最后一张图作为定格。用TopazVideoAI升级了下清晰度。效果比较一般,要做出效果还是要考虑好提示词和运动效果的配合的。
总体就是用ControlNet的边缘和深度模型来生成一张图片作为第一帧的参考图,然后发送到图生图界面,用ControlNet的边缘模型控制所有生成图片的轮廓,然后在 AnimateDiff 上传最后一张参考图。学习自:B站@聚梦小课堂
第一步,生成第一张logo图片
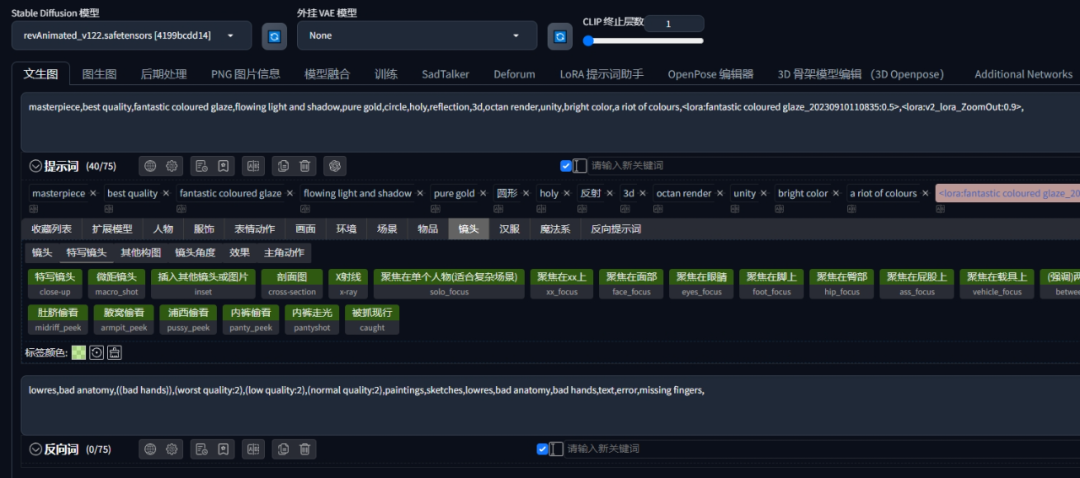
可选择revAnimated或其他2.5D的大模型,填写提示词

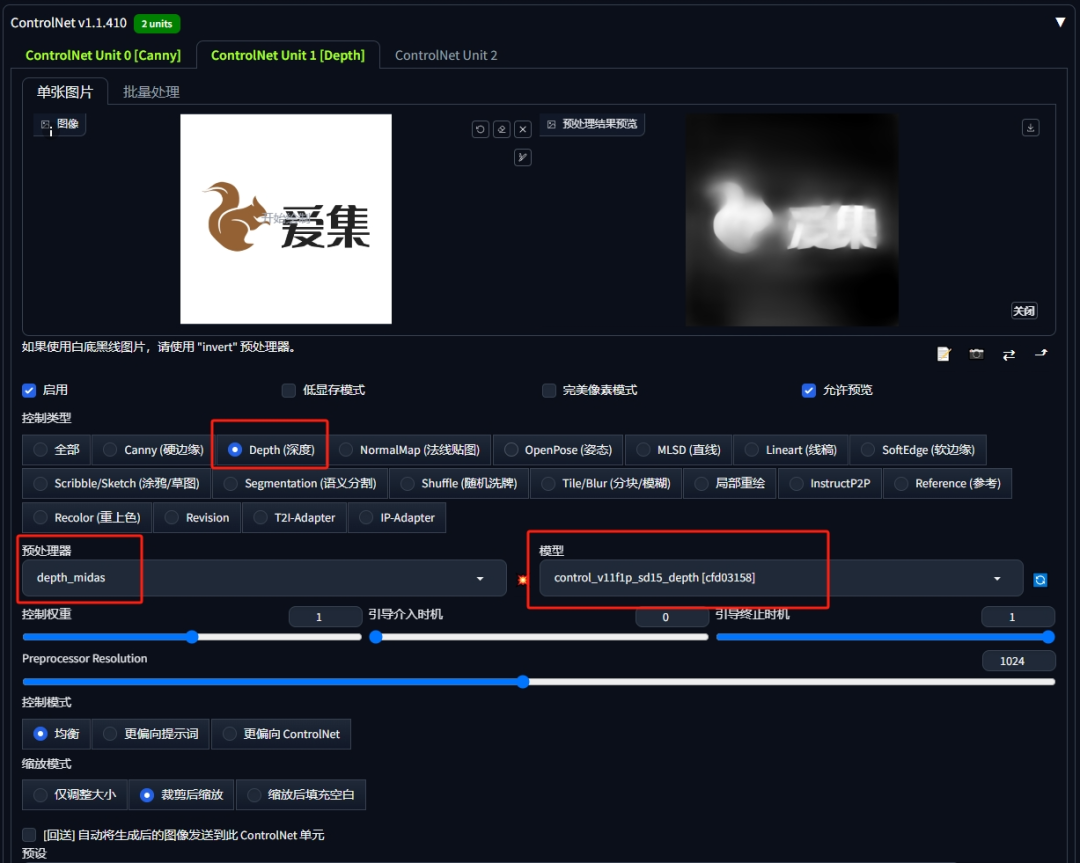
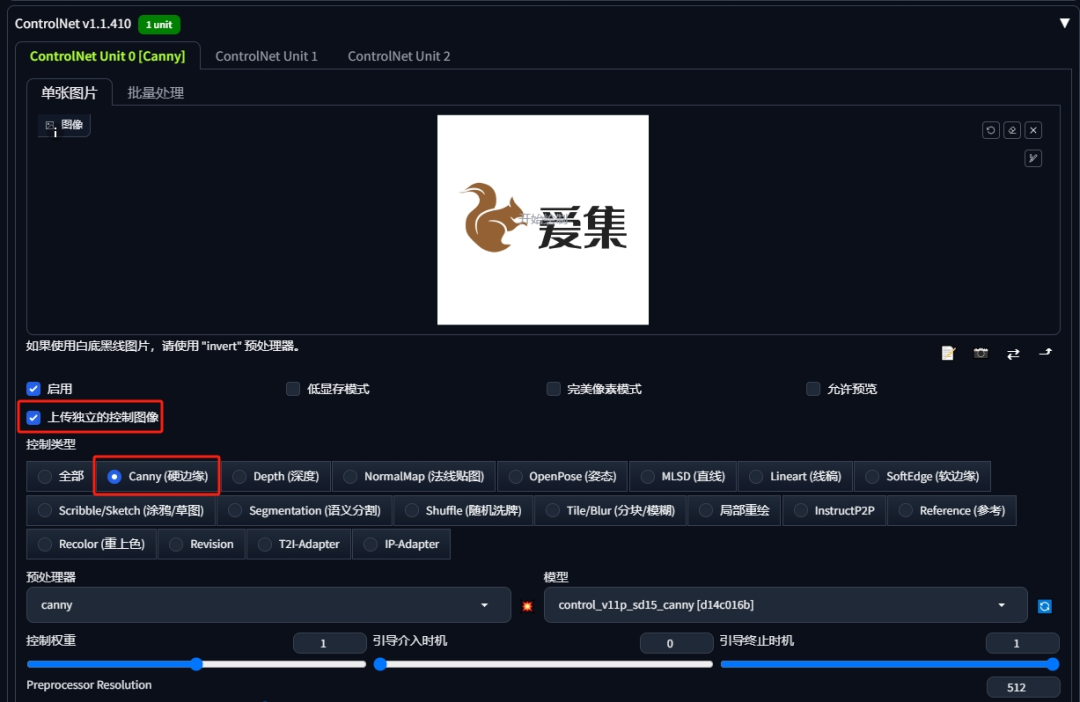
开启ControlNet,第一个CN选择Canny

第二个CN选择Depth,然后生成一张自己喜欢的图片。

然后把喜欢的图发送到图生图。
第三步,生成动画
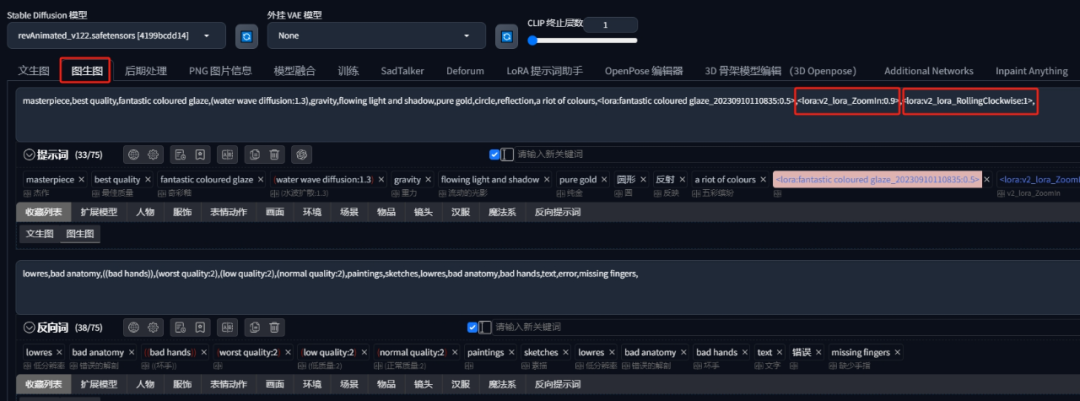
1、在图生图界面提示词添加动态变化的词,可使用AnimateDiff的运动控制LoRA

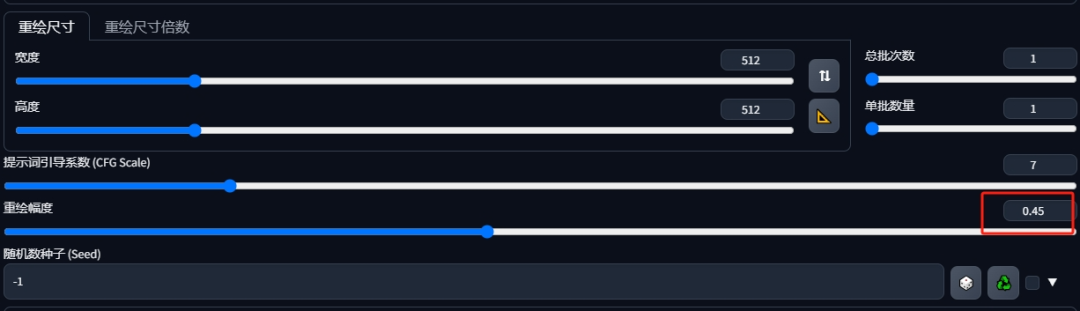
2、调低重绘幅度到0.5以下,以保持跟第一帧的相似度

3、开启ControlNet,点击上传独立控制图像上传自己的logo图,选择Canny模型

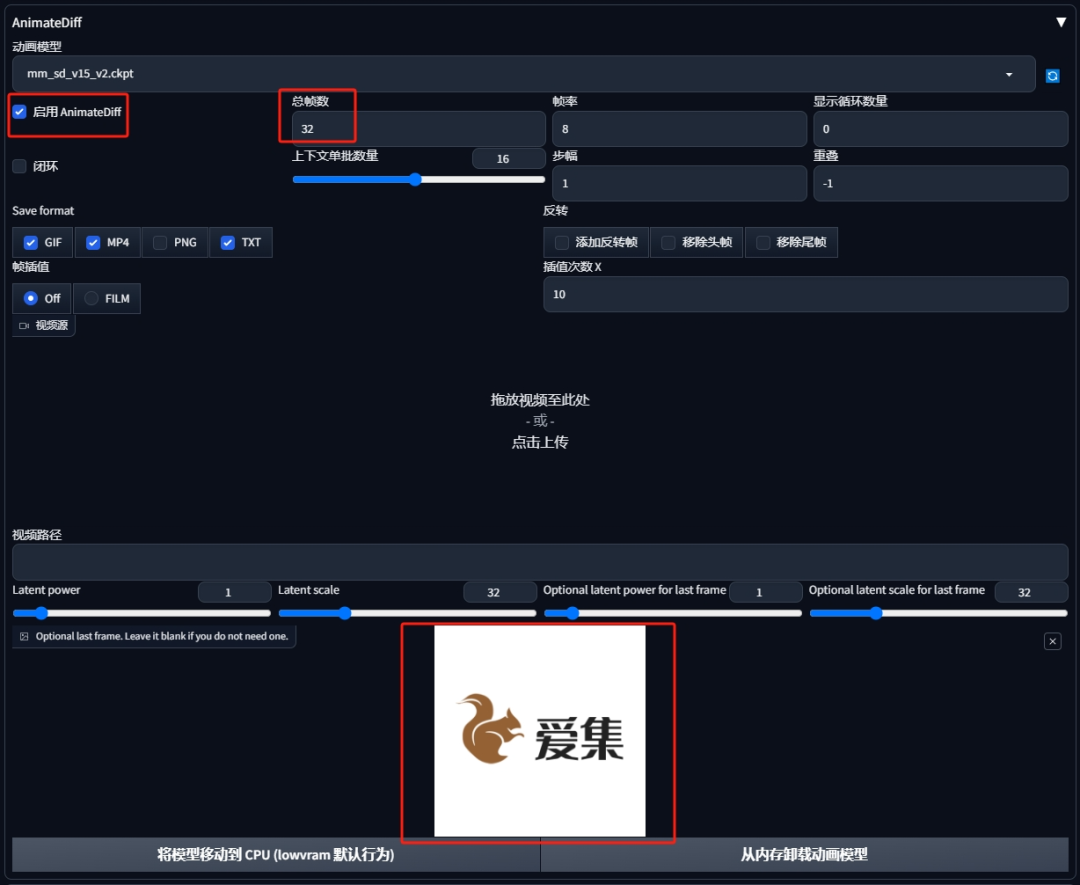
4、开启AnimateDiff,底部把自己的logo图上传上来以确定最后一帧,填写总帧数即可。

视频教程地址:https://www.bilibili.com/video/BV16u411K7SL/
